转载请注明出处:https://oldnoop.tech/c/187.html
在springoot+vue(或angular) 这类前后端分离的开发架构中,对服务接口进行测试是一项必须的工作,
但是在服务接口代码更新之后,回归测试是个麻烦的事情,不能让tester总是重复测试以前的用例
使用jenkins自动化构建发布,自然少不了自动化测试,
采用postman+newman自动化是一种很简单的思路
postman
安装postman
postman创建环境
postman编写测试用例
postman保存测试集合
postman保存环境
newman
newman安装
需要先安装nodejs
然后npm按照newman
npm install -g newman
如果安装有问题,可以尝试淘宝的cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm install -g newman
jenkins
jenkins设置编码
如果采用tomcat7+jenkins.war安装为windows服务
修改service.bat
进入tomcat的安装目录,修改service.bat,设置编码,
添加启动参数-Dfile.encoding=UTF-8
关闭jenkins的CSP,禁止外部的html中的js,css运行
找到
--JvmOptions "-Dcatalina.home=%CATALINA_HOME%;-Dcatalina.base=%CATALINA_BASE%;
在-Dcatalina.home=%CATALINA_HOME%;-Dcatalina.base=%CATALINA_BASE%中间的分号处添加
-Dfile.encoding=UTF-8;-Dhudson.model.DirectoryBrowserSupport.CSP=;
如果采用jenkins直接安装
修改jenkins.xml
找到arguments 节点,在中间添加-Difile.encoding=utf-8
检查
jenkins -> 系统管理 -> 系统信息 -> file.encoding UTF-8
jenkins增加脚本
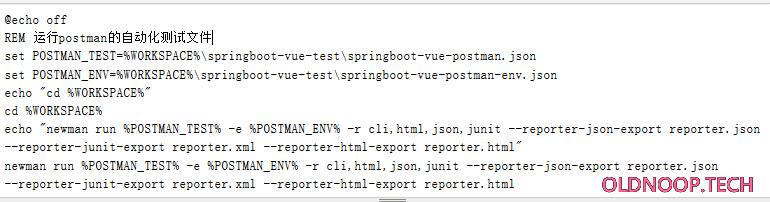
执行newman的脚本

复制newman测试报告的脚本

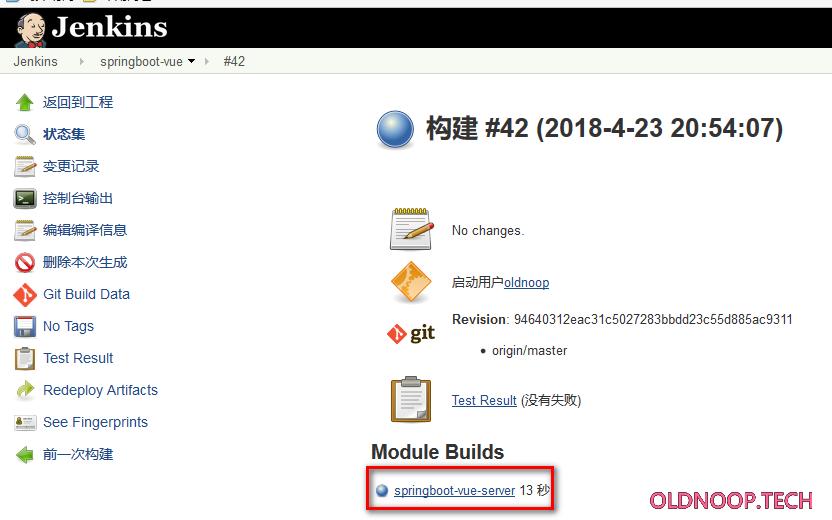
这里将测试报告复制到jenkins的任务的当前build的目录下,这样可以在jenkins上,
访问每次build的页面,点击下图中的链接,进入build生成的文件浏览页
构建任务及查看测试报告

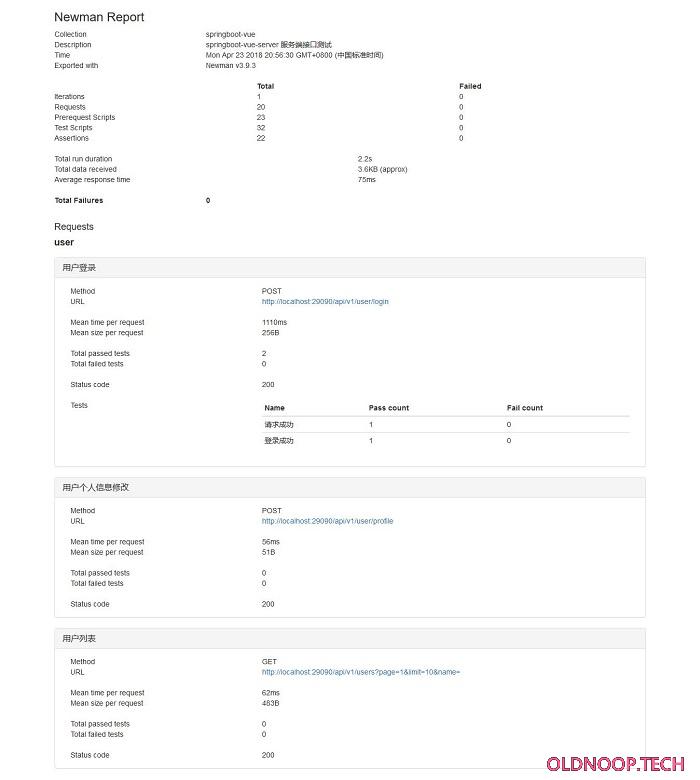
进入之后,查看 构建产生文件,点击html的测试报告即可

下面截图测试报告