转载请注明出处:https://oldnoop.tech/c/172.html
吐槽
首先
thymeleaf是最糟糕最别扭的模板标签!
thymeleaf是最糟糕最别扭的模板标签!
thymeleaf是最糟糕最别扭的模板标签!
重要的事情,说3遍!!!!!!!!!!!!!!!!!!!!!
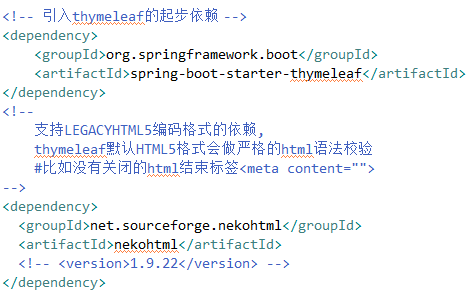
引入依赖
springboot官方推荐使用thymeleaf,why?why?why? 自然提供thymeleaf的起步依赖

配置
修改application.properties
thymeleaf模板配置
#配置视图页面路径前缀
spring.thymeleaf.prefix=classpath:/templates/thymeleaf/
#配置视图页面路径后缀
spring.thymeleaf.suffix=.html
#默认配置mode为HTML5,会做严格的html语法检查,
#比如没有关闭的html结束标签
spring.thymeleaf.mode=LEGACYHTML5
spring.thymeleaf.encoding=UTF-8
spring.thymeleaf.content-type=text/html
#关闭缓存,便于开发调试
spring.thymeleaf.cache=false
在src/main/resources下的templates文件夹下创建thymeleaf文件夹,用于存放视图页面
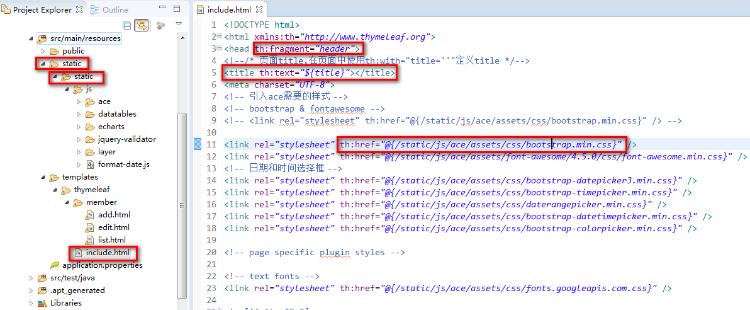
包含页面
包含页面中的静态资源文件路径使用标签
css文件:
th:href="@{/xxx}"
js文件:
th:src="@{/xxx}"

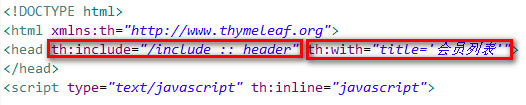
引用包含页面

thymeleaf视图页面中的js代码
在script标签上,使用标签 th:inline="javascript"
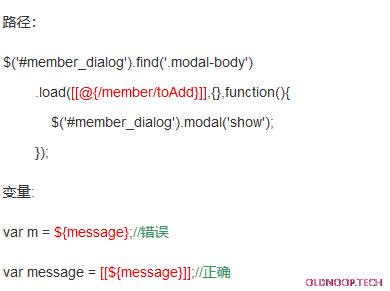
js代码使用路径 使用 [[@{/xxx}]],而且外面不用引号包裹
js代码使用变量 使用[[${变量名}]]
举例说明:

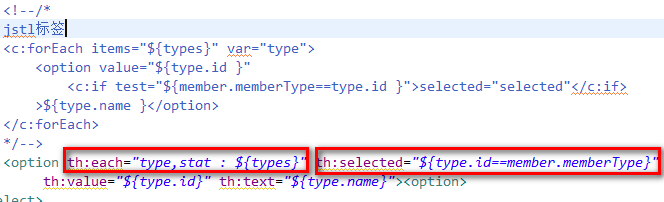
thymeleaf视图页面中的常用标签
循环

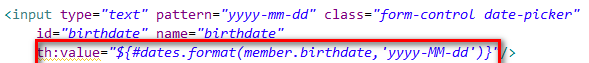
隐藏域,文本框值
![]()
![]()
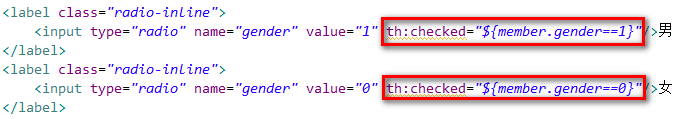
单选框,多选框选中

日期格式化